Ultimate Developer's Guide to Boosting Page Speed: Tips & Techniques

Understanding Page Speed and Why It Matters
Page speed is a critical factor for any website’s success. It directly impacts how users interact with your site, as well as how search engines rank your pages. A one-second delay in page response can result in a 7% reduction in conversions. Faster load times lead to better user experiences, higher engagement, and increased conversion rates. On the flip side, slow loading pages can frustrate users, leading to higher bounce rates and lost opportunities. A fast website is a necesesity and 47% of consumers expect a web page to load in 2 seconds or less.
Research has shown that even a one-second delay in page load time can reduce conversions by 7%. For e-commerce websites, this could mean a significant loss in revenue. Moreover, search engines like Google consider page speed as a ranking factor. Faster websites are more likely to appear higher in search results, thereby attracting more organic traffic.
Improving page speed benefits not just end users but also your brand’s perception. A slow site can convey a lack of professionalism and lead users to question the reliability of your offerings. By contrast, a fast, responsive website fosters trust and reflects positively on your brand.
Analyzing Your Current Page Speed
First, you need a clear understanding of your website’s current page speed. This is where audits come into play. Running a comprehensive site audit helps identify pages that are dragging down your overall site performance. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom are excellent for this purpose.
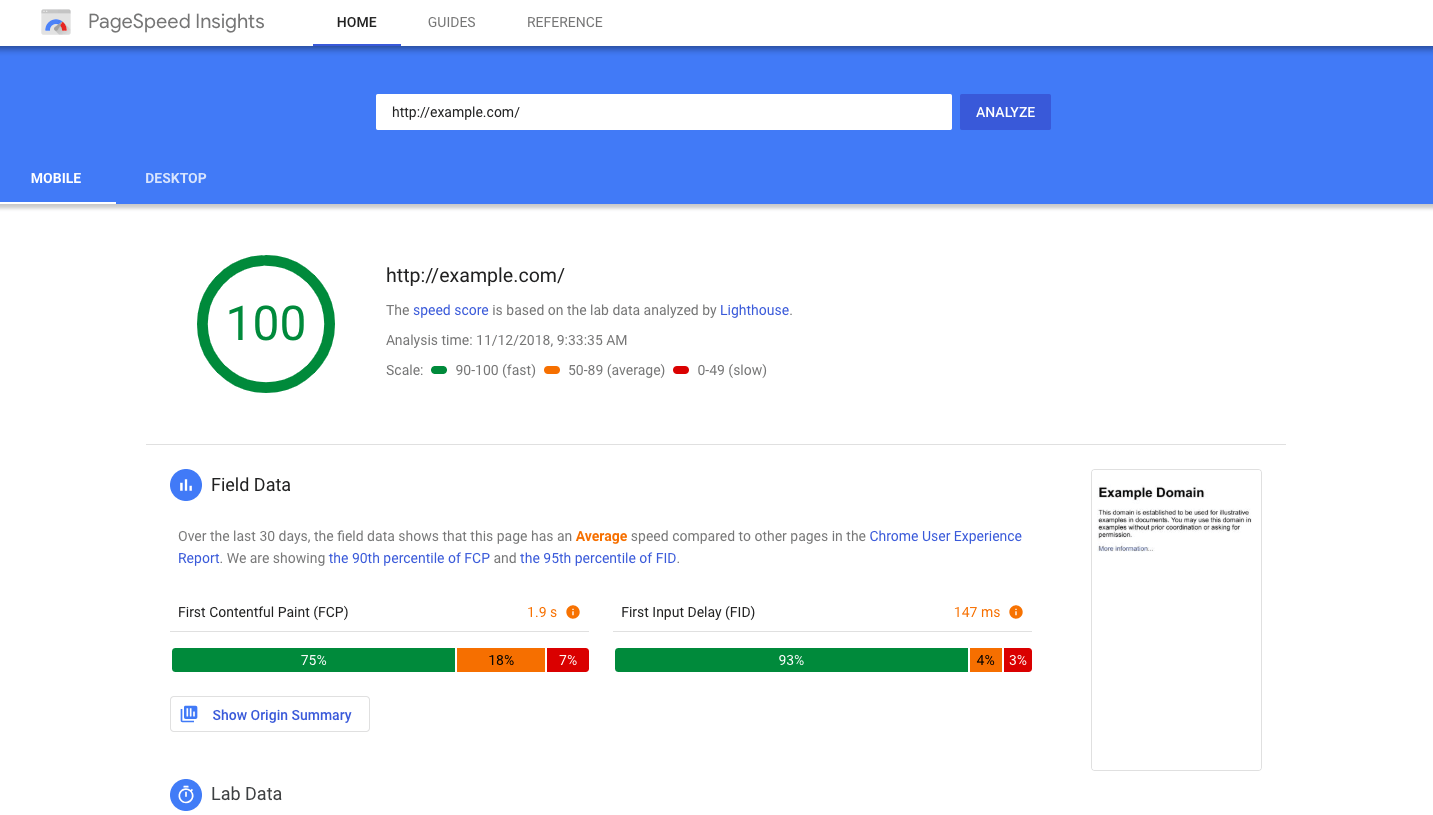
Google PageSpeed Insights: This tool evaluates the content on your web page and provides a score ranging from 0 to 100. A higher score suggests better performance. Plus, it provides specific recommendations to enhance your site’s speed, making it a great starting point.
GTmetrix: GTmetrix not only analyzes your page speed but also offers detailed insights including page load time, total page size, and the number of requests. It goes a step further by breaking down the performance into actionable items.
Pingdom Website Speed Test: While similar to the other tools, Pingdom focuses on analyzing specific URLs and provides suggestions tailored to optimizing those individual pages. This can be particularly useful for targeted improvements.
Once you’ve gathered the necessary data, look for common issues such as unoptimized images, excessive HTTP requests, and slow server response times. Addressing these issues can often result in significant speed improvements. Remember, analyzing your current page speed is the first step in a continuous journey towards a faster, more efficient website.
After identifying the areas for improvement, a strategic plan is essential. Start by addressing the most impactful elements:
- Optimize Images: Reduce the resolution and compress image files. Utilize formats like WebP for better compression. Tools like ImageOptim and TinyPNG can be incredibly helpful.
- Minimize HTTP Requests: Combine files where possible, such as CSS and JavaScript. Leverage browser caching to decrease the number of requests needed during page load.
- Improve Server Response Time: Invest in a high-quality hosting solution optimized for performance. Consider implementing a Content Delivery Network (CDN) to reduce server load and speed up delivery.
- Enable Compression: Utilize Gzip or Brotli compression to reduce the size of your HTML, CSS, and JavaScript files.
- Clean Up Code: Remove unnecessary characters, spaces, and comments in your code. Minify CSS, JavaScript, and HTML files to ensure they are as streamlined as possible.
- Optimize Plugins and External Scripts: Only use essential plugins and keep them updated. As for external scripts, try to defer loading until necessary, optimizing the load order.
It’s also crucial to regularly monitor your site’s performance. Utilize tools like Google PageSpeed Insights, Lighthouse, or GTmetrix to keep track of improvements and ongoing issues. Constant vigilance and iterative adjustments will ensure your website maintains optimal speed and provides the best user experience.
Optimizing Images for Faster Load Times
When it comes to images, start by evaluating your current media library. High-resolution images might look stunning, but they can also be the primary culprits of slow load times. Begin by reducing the resolution and dimensions of each image wherever possible. Fortunately, there are tools and plugins designed specifically for this task. For instance, WP Smush and SiteGround Optimizer are excellent choices for compressing and optimizing your images without compromising too much on quality.
Another helpful technique is lazy loading. This method defers the
loading of images (and other non-critical resources) until they are
actually needed. Implementing lazy loading can provide a significant
boost to your page speed as visitors will only download the images as
they scroll down the page. Many modern JavaScript frameworks and
libraries, such as lazysizes, make it straightforward to add lazy
loading to your project.
Additionally, consider using Next-Gen image formats like WebP or AVIF. These formats offer superior compression while maintaining high quality compared to traditional formats like JPEG and PNG. Some content management systems (CMS) and hosting services may already include support for these formats, or they can be enabled via plugins or updates.
Don’t underestimate the power of a good Content Delivery Network (CDN). A CDN works by distributing your content across multiple servers around the world. This minimizes the distance between your users and the servers, leading to faster load times. Many CDNs also offer image optimization services, further enhancing your page speed.
By combining these techniques---optimizing resolution and dimensions, using lazy loading, adopting next-gen formats, and leveraging a CDN---you can make a substantial impact on your website’s image load times. Remember, every millisecond counts in keeping your visitors engaged and improving your overall site performance.
Minifying CSS, JavaScript, and HTML
Minification is like a magic trick for streamlining your web files, making them more efficient for both browsers and users. When you minify your CSS, JavaScript, and HTML files, you are essentially removing all the unnecessary spaces, comments, and redundant code without affecting how the browser interprets the page. This reduction in file size directly translates to faster download times and quicker page loads.
To get started, you can leverage various tools and plugins that automate the minification process. For instance, tools like Terser for JavaScript, CSSNano for CSS, and HTML Minifier are popular choices among developers.
Once these files are minified, you might be surprised at just how much faster your site loads. Additionally, many modern build tools, such as Webpack, include options to automatically minify your code during the build process. Leveraging these tools means one less thing to worry about---your code gets optimized every time you deploy.
Remember, while minifying your code is crucial, don’t forget to maintain a readable, unminified version for development and debugging purposes. You can achieve this balance by using source maps, which map minified code back to its original source. This way, you can maintain performance without sacrificing the ease of development and debugging.
In summary, take advantage of minification tools to streamline your code, reduce load times, and enhance the user experience. By doing so, you take a significant step towards a faster, more efficient website.
Leveraging Browser Caching
When a web browser retrieves a website for the first time, it can store parts of the site---such as images, CSS, and JavaScript files---in its cache. Upon subsequent visits, the browser can load these elements locally, rather than fetching them from the server again. This significantly reduces loading times and enhances the user experience.
To implement browser caching, you need to configure your web server to
let browsers know how long they should keep these resources. This is
done by setting cache control headers. For example, using the
.htaccess file for Apache servers, you can specify expiration times
for different types of files:
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"Beyond typical static files, you can also cache dynamic content by using techniques such as stale-while-revalidate or by utilizing a reverse proxy like Varnish. If you haven’t been using browser caching, expect big wins in the speed department!
Additionally, you might want to leverage a Content Delivery Network (CDN). A CDN hosts copies of your site’s elements at multiple geographic locations, allowing users to download files from a server closer to them. This reduces latency and can further improve page speed. Combining browser caching with a CDN can give your site a significant boost in performance.
Remember, improving page speed is a continuous process. Regularly analyze your site’s performance using tools like Google PageSpeed Insights or GTmetrix, and make adjustments as needed. With optimized caching, not only do you improve your page loading speeds, but you also enhance the overall user experience, leading to better engagement and retention.
Optimizing Web Fonts
Web fonts can significantly impact your page speed. While they add aesthetic value and enhance the user experience, they need to be used efficiently. First, make sure to limit the number of different font families and weights you use on your website. It’s tempting to use many variations, but every additional font weight and style increases the amount of data that needs to be downloaded and parsed by the browser.
Secondly, use font-display in your CSS to control how web fonts are
swapped and displayed. Setting it to swap allows text to be shown in a
fallback font until the web font is fully loaded. This minimizes the
time users see invisible text.
Another crucial technique is to preload your fonts. By doing this,
you let the browser know early on that it will need these fonts. You can
achieve this by adding a
<link rel="preload" href="path-to-font" as="font" type="font/woff2" crossorigin>
tag in the <head> section of your HTML document.
Also, make sure to host your web fonts locally when possible. While Google Fonts and other services are convenient, self-hosting fonts can reduce extra DNS lookups and improve load times.
Finally, always keep an eye on updates and improvements in web font technologies. Browsers continually evolve, and new techniques for optimizing font loading are regularly developed. Keeping up-to-date will help ensure that you’re employing the best strategies available.
Taking Advantage of AMP (Accelerated Mobile Pages)
AMP, or Accelerated Mobile Pages, is an open-source project developed by Google to enhance the performance of web content on mobile devices. It’s all about delivering content faster and improving the user experience on smartphones and tablets. When you implement AMP, you’re creating lightweight web pages that load almost instantly, no matter the user’s internet speed.
So, how can you get started with AMP? First, you need to create an AMP version of your existing pages. This typically involves a few key steps:
- HTML Specification: AMP uses a simplified version of HTML.
You’ll need to adhere to AMP’s specific tags and rules to ensure
compliance. For instance, standard HTML tags like
<img>are replaced with<amp-img>. - AMP JS Library: This library helps in ensuring that AMP components load quickly, but it forces asynchronous loading to make sure no element blocks the page from rendering.
- AMP Cache: Google hosts cached versions of AMP pages, ensuring they quickly serve content to users from the nearest geographic server, thus speeding up load times significantly.
While setting up AMP might seem a bit overwhelming, the performance benefits are well worth the effort. Additionally, Google provides extensive documentation and resources to assist you in transitioning to AMP.
One of the main advantages of AMP is its positive impact on SEO. Since Google favors fast-loading pages, your AMP content is more likely to rank higher in search engine results pages (SERPs). Moreover, AMP pages often appear in the coveted Google Top Stories carousel, driving more traffic to your site.
Always remember that improving page speed is an ongoing process. Regularly monitor your site’s performance, make adjustments as needed, and stay updated with the latest AMP guidelines. With these steps, you’ll not only provide a superior experience for your users but will also enjoy better visibility and potentially increased conversions.
Enabling Compression with Gzip
Gzip is a powerful tool for reducing the size of your web files, including HTML, CSS, and JavaScript. By compressing these files, you can significantly decrease the time it takes for them to travel from the server to the user’s browser.
To enable Gzip compression, start by configuring your web server. If
you’re using Apache, it’s as simple as adding a few lines to your
.htaccess file. Here’s an example:
# Enable Gzip compression
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/xmlFor Nginx users, you’ll need to modify your nginx.conf file:
gzip on;
gzip_types text/plain application/xml text/css application/javascript;
gzip_min_length 256;These configurations will enable Gzip compression for the specified file types, ensuring a faster load time for your users. Don’t forget to test and verify that compression is working. You can do this by using online tools like Check GZIP compression or looking at the response headers in your browser’s developer tools.
By implementing Gzip compression, you’re taking a crucial step towards enhancing your website’s performance. Faster load times lead to better user experience, which can positively affect your search engine rankings and overall user retention.
The case for custom-code websites
Simplicity is the soul of efficiency.\
- Austin Freeman
Think about it: the less your site has to load, the faster it will be. Adopt a minimalist design and ensure that every element on your page serves a purpose. This doesn’t mean stripping your site down to the bare bones. Instead, focus on essential features that enhance user experience without bogging down load times.
Another powerful tool in your arsenal is async and defer attributes for
your JavaScript. By managing the way your scripts load, you can prevent
them from blocking other resources. Use the alert attribute for
scripts that need to run immediately, and defer for those that can
wait until the rest of the content has loaded. This strategy ensures
smoother, faster page loads and a more seamless user experience.
Considerative use of external scripts: Each additional script can increase your page load time. Assess the necessity of all third-party scripts and remove any that are not critical. For the scripts you do keep, consider using a Content Delivery Network (CDN) to speed up delivery times.
Another essential tip is optimizing server response times. This may involve upgrading your hosting plan, especially if you’re on a shared server. A dedicated or VPS hosting plan can significantly enhance your site’s performance.
Finally, never underestimate the power of a good caching strategy. Implementing server-side caching can greatly reduce the time it takes for your server to process requests, leading to faster page loads. Browser caching, on the other hand, reduces the need for returning visitors to reload the entire page from scratch, cutting down load times even further.
Improving page speed is an ongoing process, but by taking these steps, you’ll be well on your way to creating a faster, more efficient website that both users and search engines will love.
Today, there is tendancy to jump straight to no-code platforms like Wix or Wordpress but these platforms often come with their own set of limitations. They may offer convenience, but they can also result in bloated code and suboptimal performance.
Why Choose Custom-Code Websites?
Building a custom-code website may require more time and technical expertise, but the benefits often outweigh the initial investment. When you custom code, you have complete control over every aspect of your site, allowing you to:
- Optimize Loading Times: By stripping away unnecessary code and optimizing essential elements, your site can load much faster.
- Enhance Security: Custom-coded sites are less likely to have security vulnerabilities compared to templated solutions that are widely used and often targeted.
- Tailor User Experience: You can create a unique and engaging experience that might be impossible with a pre-built platform.
Ultimately, the choice between no-code platforms and custom-coded websites comes down to your specific needs and resources. However, if page speed is a top priority for you, investing in a custom-coded solution may offer the best returns in the long run. And why choose page speed? Well by doing so you are making a strategic business decision to boost user engagement, increase conversions, and improve your overall SEO ranking. A one-second delay in page response can result in a 7% reduction in conversions and pages that load within 2 seconds have an average bounce rate of 9%.
Faster load times lead to a smoother user experience, and search engines like Google prioritize websites that deliver content quickly. This can make a significant difference in how potential customers perceive your brand. When users have a positive experience, they are more likely to stay on your site longer, recommend it to others, and return for future visits.
In essence, prioritizing page speed isn’t just about technical performance---it’s about creating a user-friendly environment that can drive business success. Investing in a custom-coded website allows you to fine-tune every aspect of your site, ensuring optimal speed and responsiveness. Tools like server-side rendering, code splitting, and lazy loading can be seamlessly integrated, giving you full control over your site’s performance.
Remember, the digital landscape is highly competitive. A slow-loading site can quickly drive users to competitors. By opting for a custom-coded solution, your website stands a better chance of outperforming competitors, providing users with a superior experience, and eventually boosting your bottom line. In conclusion, while both no-code platforms and custom-coded websites have their merits, if page speed is your beacon, a custom-coded approach is the lighthouse guiding you to success.
Real-World Case Studies on Page Speed Optimization
Nothing is more convincing than real-world examples of page speed optimization. Let’s look at some notable case studies that highlight practical steps and tangible benefits.
The Financial Times
The Financial Times recognized that their mobile page load times were impacting user engagement. By implementing improvements like image compression, lazy loading, and critical path CSS, they achieved a 40% faster load time. This resulted not only in increased page views but also boosted user satisfaction significantly.
Walmart
Walmart discovered that for every 1-second improvement in page load time, they experienced up to a 2% increase in conversions. They focused on compressing images and reducing JavaScript parsing time. Their investment in optimizing page speed paid off, with visible improvements in both user interaction and revenue.
BBC
The BBC noticed that their website’s performance could be better. Through a combination of server-side enhancements and front-end optimizations like minifying JavaScript and CSS, they were able to achieve a 50% reduction in page load times. This led to a significant drop in bounce rates and a rise in user engagement.
These case studies are excellent testimonies to how optimizing page speed can lead to significant improvements in user experience, SEO performance, and overall engagement. Whether it’s through better image handling, code optimization, or other techniques, the benefits are clear and measurable.
Conclusion
In conclusion, tailoring your website for optimal page speed is not just a technical necessity but a strategic advantage. Improved load times can significantly affect user satisfaction, search engine rankings, and your site’s conversion rates. Every millisecond matters in today’s digital landscape.
If you’re ready to take your website’s performance to the next level, consider partnering with Aspect Studio. Our team of professional developers specializes in building custom-coded websites designed for speed and efficiency. Let us help you create a seamless browsing experience that keeps users engaged and coming back for more. Reach out to Aspect Studio today and elevate your online presence.
